COPASO
If you are confused about colors and want to create the perfect one, use COPASO to help you along the way. and the next is
FRESHGENERATOR
You can use this tool to create graphic elements. You can create boxes and you can make several changes to those boxes as can be seen in the image above.
FAVICON
This particular tool is for the purposes of what its name suggests. You can create or even download from a database of many different favicon.ico icons. These are the icons that are displayed in the address bar of every browser.
Earlier we talked about tabs, well this particular tool can very well be used to create buttons just the way you would like them to be with various different customization settings.
This tool comes from ColorZilla and you can use it online to create CSS gradients and you can even edit them of course.
Ever felt like wrapping your text in some sort of an image or pattern as a border? Well, this particular tool will help you achieve just that.
This is a web 2.0 tool and this will help you to create backgrounds with dots on it. Well, it makes the job easy and it has loads of customizations too.
This is a typography tool. You can use it in order to test the style of your web content. You can compare and see what looks good and what doesn’t. It will give you a hands-on look onto your web content and make your life easier.
Trouble creating forms or don’t have enough time to write the entire code? Use this tool to help you create an HTML form in mere minutes.
Use this particular tool to create buttons and give them a rounded effect if it is to your liking; add colors and change text colors with many more customizations.
If you are looking to create your AJAX loader icon, well then look no further. This tool is perfect when it comes to free tools.
What color combinations look the best on your website? Place multiple colors together and check it out for yourself.
Choose a base color and this particular tool will create 10 different shades of that color for you. It is an easy way to come with a nice palette of course if you are working with similar colors.
What’s awesome about charts is that they have the visual impact that words cannot have. Besides, they somehow add authenticity too. Graphs are often used when it comes to statistics and many other things. If you want to create one for your website, use this tool.
Use this tool to help you design the structure of your website. It uses HTML and CSS. It is very customizable. You can create layouts with up to three columns including headers and footers. Doesn’t get easier than this.
It does exactly what the name suggests and it makes it way easy too. You’ll have everything ready in a jiffy.
Use this particular website in order to create gradients. We have discussed that before too but the more the merrier.
Here is yet another tool for you to make gradients but compared to the others this one offers a lot more customization. You can also make stripes and add gradient effects in 3D.
This is another tool to help you figure out your color schemes.
Use this tool to generate the CSS grid of your site. The file generated is based on 960 Grid System.
This tool does exactly as the name suggests. Use it to create the smaller components of your website. Mostly it has to do with boxes, text and gradients.
If you are willing to mess with your CSS properties and curious to find out the results, you this tool. Besides, the tool looks pretty cool. You should be able to create a simple CSS stylesheet using this one.
Use this particular tool to make backgrounds. You can even use pixel art if you are familiar with it. You can create a tiled background and then download the file to further use it.
This one is another tool for you mix and match color schemes.
This tool is rather interesting. Suppose you are looking to match your colors with the background. All you do is upload that background here and it will create an appropriate palette for you.
This is where you see the developed of YAML based CSS layouts.
As you can see in the introduction, ‘This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.’
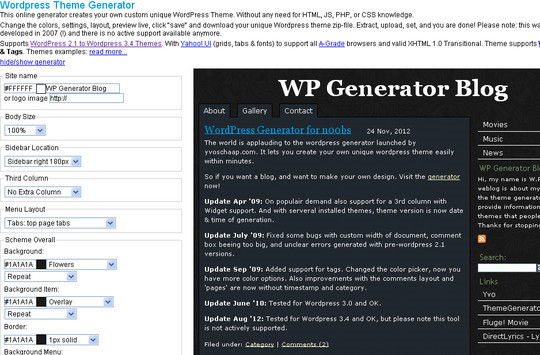
Last but not the least, the most important aspect of your blog, the theme. This generator will create your own personal WordPress theme. You don’t need to know HTML, JavaScript, CSS or PHP in order to use this tool.


























No comments:
Post a Comment