CSS is common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document. Using CSS you can create beautiful designs with great efficiency and ease. CSS3 is really powerful and capable of creating effects and features without need any external plug-in such as Flash Player. Today, i came up with great list of 25 useful CSS tutorials, techniques and resources that you will boost your Skills.
01. Create Beautiful Hexagon Shapes With Pure CSS3
02. Decorative CSS Gallery
03. Interactive Infographic with svg & CSS Animations
04. Create a 3D Book Animation with CSS
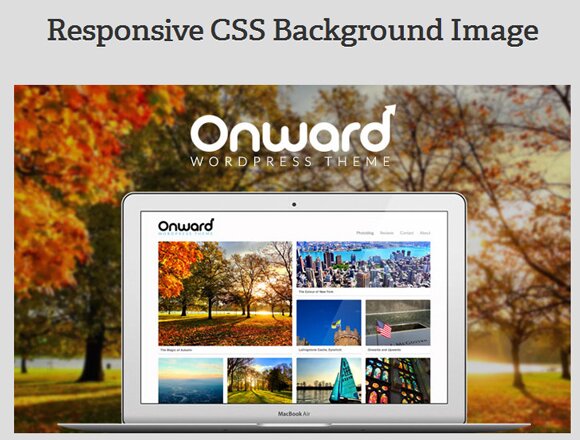
05. A Responsive CSS Background Image Technique
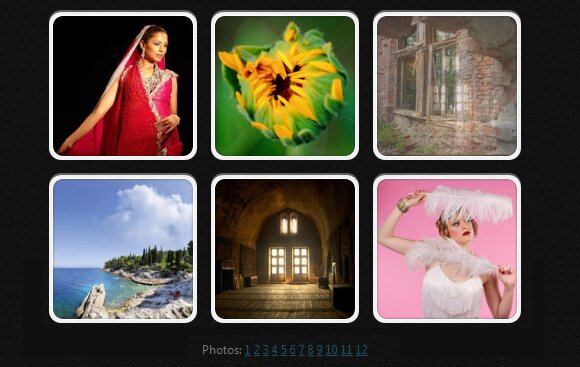
06. 3D Image Gallery
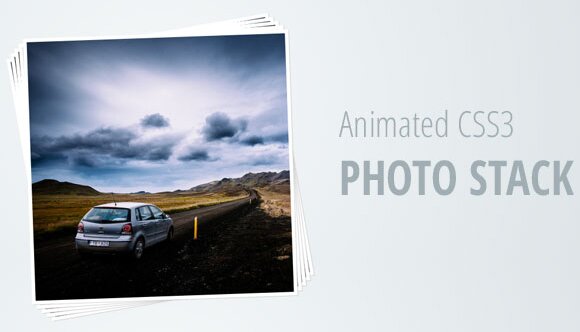
07. Animated CSS3 Photo Stack
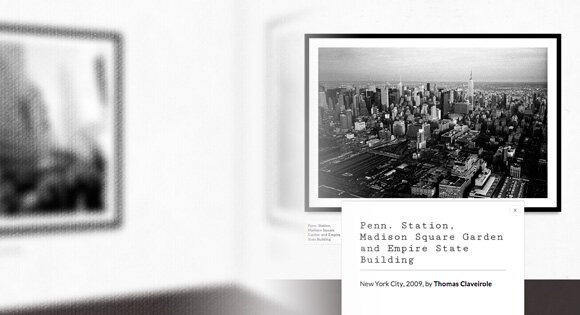
08. Live Album Preview
09. Responsive dropdown navigation made with SASS
10. CSS 3D folding list with social buttons
11. Putting CSS Clip to Work
12. Create Attractive Coming Soon Template with CSS 3D and JavaScript
13. Convert Images To Black And White With CSS
14. Custom Social Media Icons
15. Awesome Wheel Menu with CSS3
16. Css-only Lavalamp-like Fancy Menu Effect
17. CSS Click Events
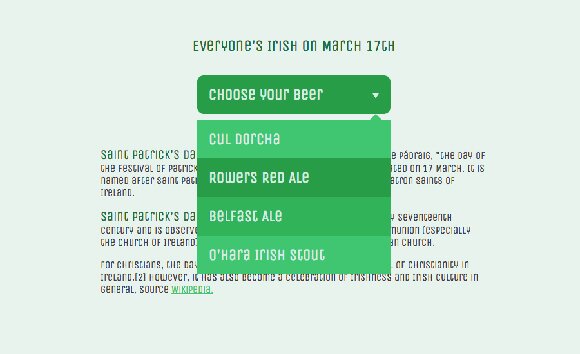
18. css-only Alternative to the Select Element
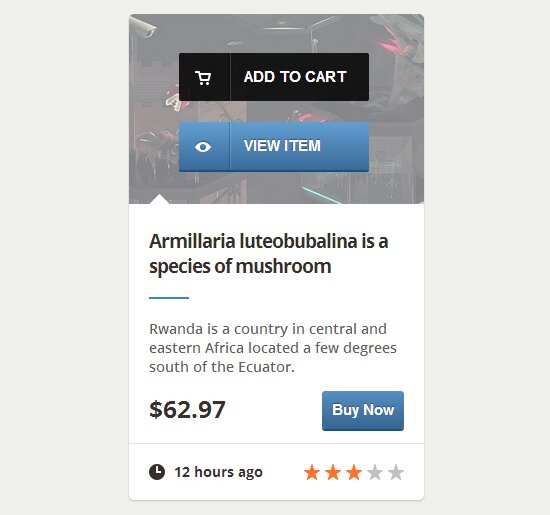
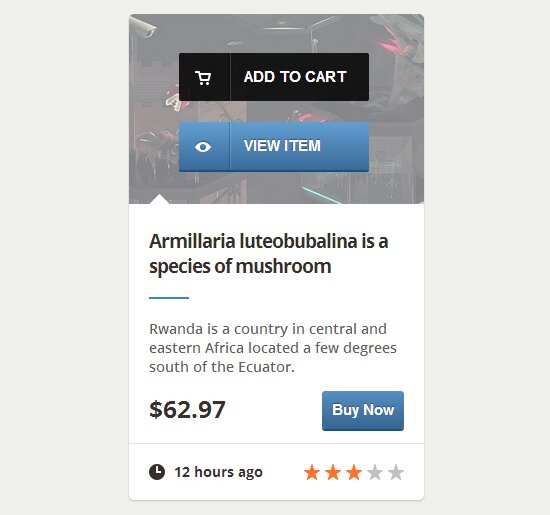
19. E-Commerce Web Element with CSS3

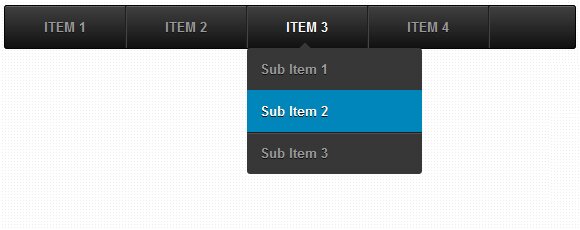
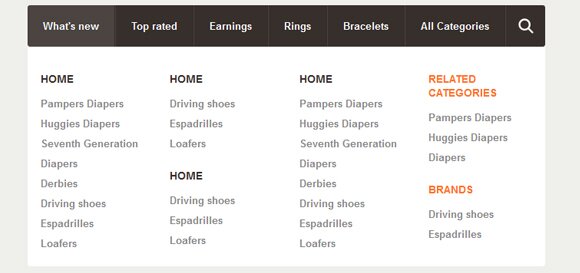
20. How to Create a CSS3 Mega Drop-Down Menu
21. CSS3 Responsive Dropdown Menu
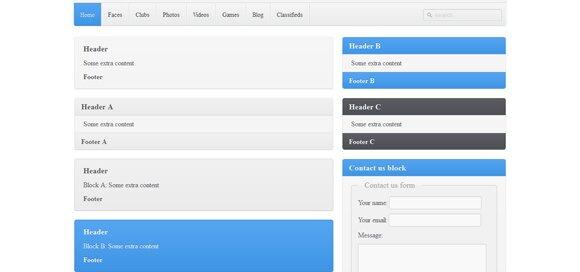
22. Neat and modern main section with CSS3
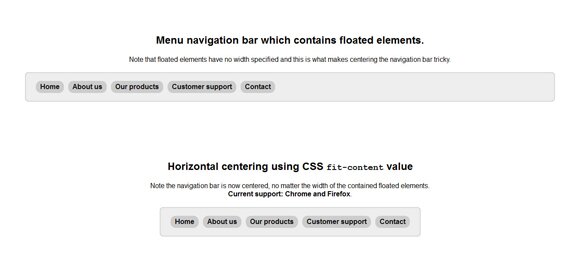
23. Horizontal Centering Using CSS
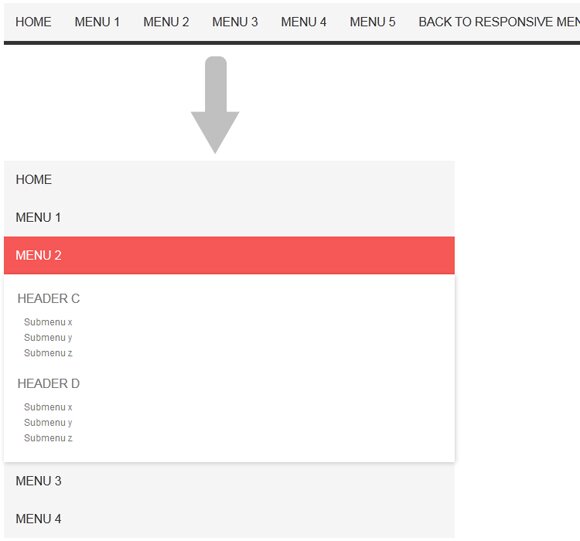
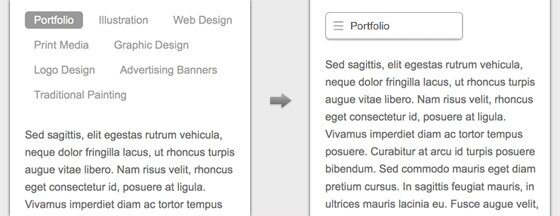
24. CSS Responsive Navigation Menu
25. Pure CSS Bouncing Ball

























No comments:
Post a Comment