In this tutorial, you’ll learn how to build a teaser page using just CSS, no images or even a Photoshop design. Use it for any app or website that’s getting ready to launch.
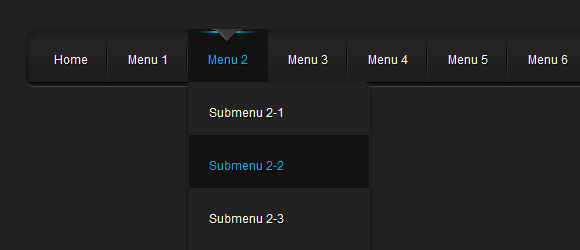
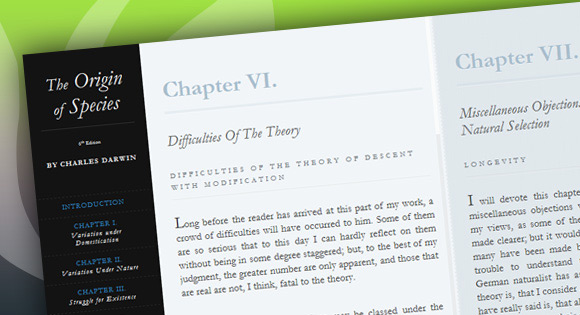
How to Create a CSS3 Dropdown Menu [Tutorial]
In this short tutorial you will learn to code navigation menu in pure CSS3. Simple, clean and professional outcome.
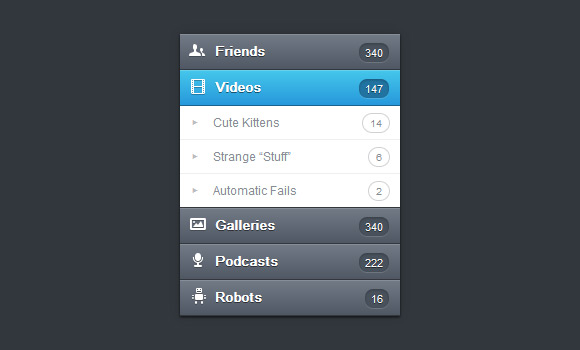
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
By following this tutorial you will learn to recreate Orman Clark’s vertical navigation menu with CSS3 and jQuery while using the minimal amount of images possible.
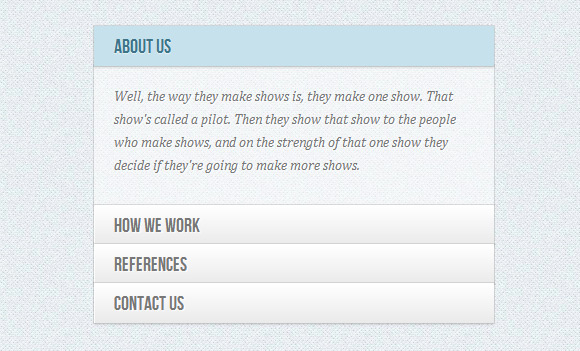
Accordion with CSS3
In this tutorial you will see how to create an accordion that will animate the content areas on opening and closing using hidden inputs and labels.
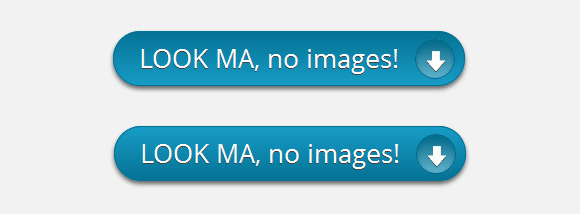
Tutorial: CTA button without images using CSS3 and Entypo
In this tutorial you will learn to create button using 100% CSS and Entypo. Buttons without images are more flexible, require less data to be downloaded and are easily changed and updated.
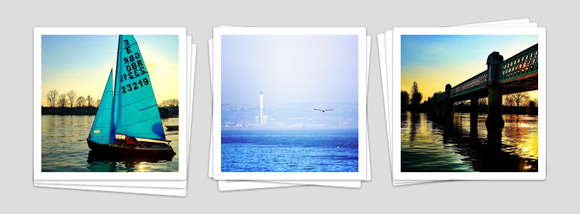
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
In this tutorial Tom Kenny will guide you in creating the illusion of stacked elements with CSS3 pseudo-elements.
Pure CSS3 LavaLamp Menu
Another cool tutorial for creating originally jQuery based effect. Learn how to create LavaLamp effect using only CSS3 transitions.
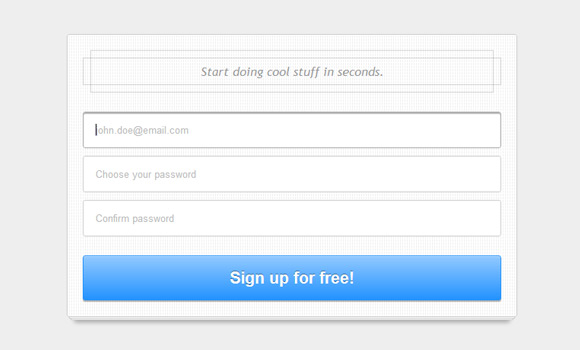
CSS3 signup form
In this article you will find out how to design a clean and attractive CSS3 signup form.
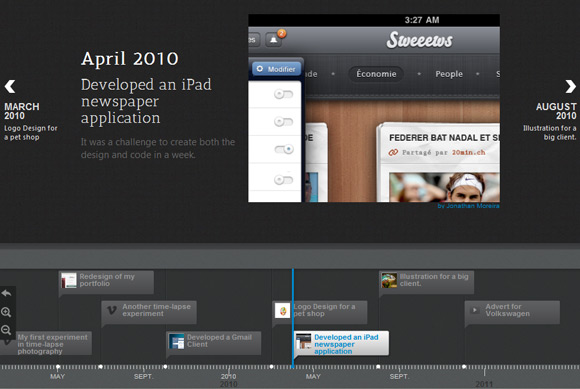
Timeline Portfolio
In this tutoriail you will see how to create beautiful and impressive portfolio using Timeline jQuery plugin and CSS3.
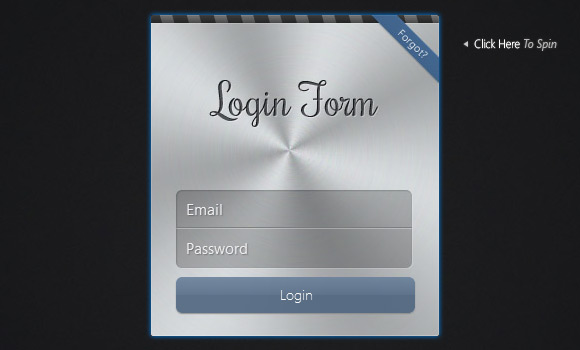
Apple-like Login Form with CSS 3D Transforms
In this tutorial you will see how you can use CSS3 transforms to create an interesting flipping effect on an Apple-inspired form.
How to Create an Image Slider using jQuery and CSS3 [Tutorial]
In this tutorial you will learn to create a slider with “Nivo Slider jQuery Script” and CSS3.
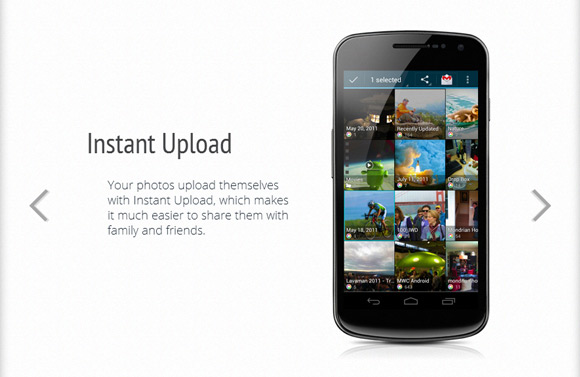
Making an Impressive Product Showcase with CSS3
Amazing tutorial showing you how to spice up a plain old product page with some CSS3 magic and jQuery.
How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial]
In this tutorial you will see how to create a clean and beautiful CSS3 only image slider.
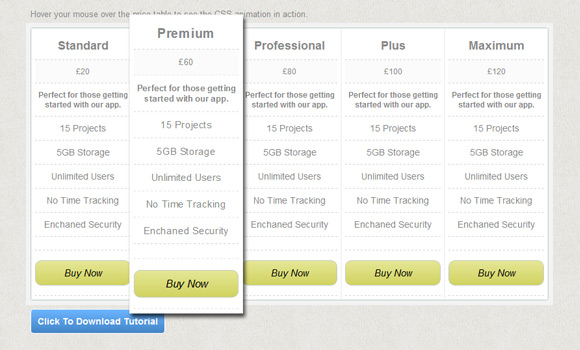
CSS3 Pricing Table
This tutorial consists of a whole bunch of new CSS3 features including: transforms, gradient, shadow and nth-child.
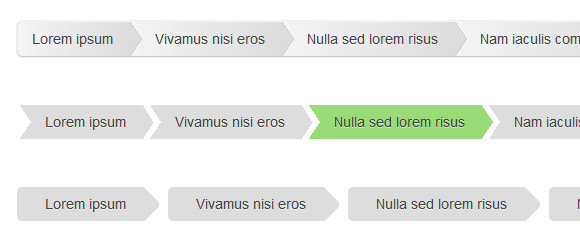
CSS3 breadcrumbs
Catalin Rosu will show you how to create your own cool CSS3 breadcrumbs in order to increase website’s usability.
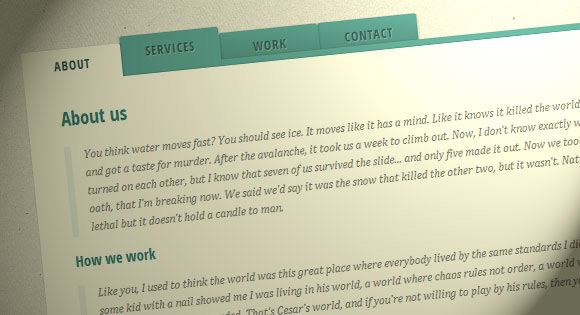
Animated Content Tabs with CSS3
In this tutorial you are going to implement some simple CSS3 content tabs using radio buttons together with the :checked pseudo-class and sibling combinators.
Responsive Horizontal Layout
In this tutorial you will find out how to create a horizontal layout with several content panels.
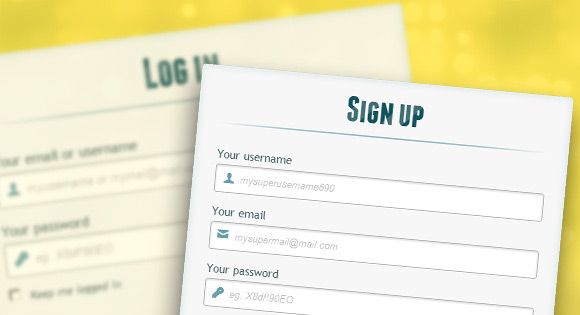
Login and Registration Form with HTML5 and CSS3
In this tutorial you are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class :target.
Responsive Content Navigator with CSS3
In this tutorial Mary Lou will show you how to create a content navigator with CSS only.
How to Create Calendar using jQuery and CSS3 [Tutorial]
In this tutorial you will learn to code the CSS3 calendar using jQuery and jQuery UI.

![How to Create a CSS3 Dropdown Menu [Tutorial]](http://webdesignledger.com/wp-content/uploads/2012/05/02_css3_tutorials.jpg)








![How to Create an Image Slider using jQuery and CSS3 [Tutorial]](http://webdesignledger.com/wp-content/uploads/2012/05/11_wooden_office_interior_design.jpg)

![How to Create a Stylish Image Content Slider in Pure CSS3 [Tutorial]](http://webdesignledger.com/wp-content/uploads/2012/05/13_wooden_office_interior_design.jpg)






![How to Create Calendar using jQuery and CSS3 [Tutorial]](http://webdesignledger.com/wp-content/uploads/2012/05/20_wooden_office_interior_design.jpg)
This is great. Thank you for sharing. I think it’s important for people to learn css3.
ReplyDelete